How to reproduce:
E.g. copy email, send email etc. (is valid for all kinds of different actions, like: "sending message", "message sent successfully", etc.)
Actual results / Problem:
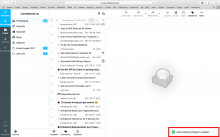
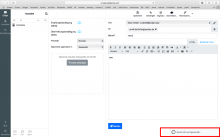
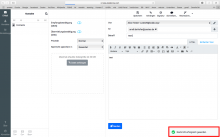
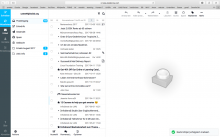
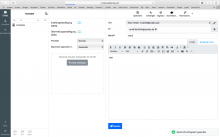
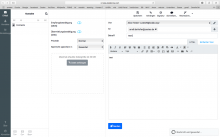
Acknowledgements/feedback pop up in the right bottom corner.
This is a bad place to recognize it in the short time period it is shown.
Expected results:
It would be better if it were shown in the center of the page and/or longer!