Nutzung von Grafiken
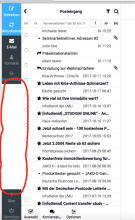
Die Grafik kann nutzungsorientierter gestaltet sein und sollte keine ablenkende Dekoration beinhalten, Animationen sind aus diesem Grund unangebracht. Relevante Button sollten klar zu identifizieren sein und sich gut unterscheiden lassen.
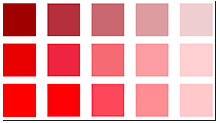
Dazu eignen sich unterschiedliche Farbgebung, die kräftig genug sind aber nicht aufdringlich. Blaue und grüne Farben sind eher zu vermeiden. Besonders der Hintergrund würde durch eine weiße Oberfläche unübersichtlich, auch wenn wechselnde Farben eine gute Unterstützung darstellen können, sollten diese nicht zu stark variieren im Wechsel (weder in der Farbe noch in der Intensität und Sättigung). Ein klarer Kontrast zwischen Vordergrund und Hintergrund ist förderlich für eine visuelle Ordnung.
Inhalt und Layout Design
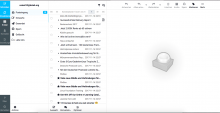
Sprache soll klar und eindeutige sein und dem gängigen Email-Jargon folgen. Irrelevante Informationen sollten werden vermieden. Wichtige Button wie z.B. eine neue Email Schreiben sollten sofort ersichtlich sein und im Design nicht untergehen. Grundsätzlich sollten die einzelnen Schritte intuitiv gestaltet sein.
Kognitives Nutzer-Design
Neue und relevante Informationen jederzeit auffindbar und mit genügender Zeitspanne zur Verfügung stehen. Um so wenig wie möglich das Arbeitsgedächtnis zu belasten, sollten Speichermechanismen einfach vonstattengehen.