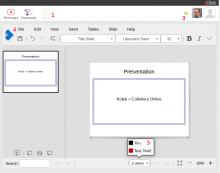
Here's how it looks now. The idea of an additional toolbar (on host page) comes from Manticore/WebODF which did not provide session management functionality. With Collabora Online some elements are redundant.
I'd like to ask for some design decisions on this. E.g. should we keep the toolbar and hide redundant features/buttons/menus in the editor frame or vice-versa? Technically we could get rid of the toolbar and the bar with Close button, but that would require some changes in the editor and will not look consistent with the whole Roundcube UI. On the other hand having only the editor in the window has some advantages.
So, we have two possibilities:
- Keep Kolab toolbars (1,2,3), hide File menu and Save button (4), maybe also the users list (5). Still requires some changes in the editor, Kolab toolbar buttons do not fully work yet. Not possible to hide some elements in the editor yet.
- Remove Kolab toolbar (1,2,3), make the editor frame to fully fit the window (no margins), in the editor implement functionality to manage session (Terminate button) and member invitations (Plus button) and display Close button.
Finally, the Collabora logo here could be removed. The editor information and branding could be put in the existing Help > About dialog. This needs to be discussed with Collabora.