On Android Phone:
When creating an event, once you have to type something in, 2/3 of the screen are covered by the keyboard but also by a big save button, which makes it very hard to navigate.
Steps to reproduce:
- Go to any timeslot to create an event and click on it.
- Type a title for the event in
Actual result: On the Android phone you can not see anything except for what is being typed in.
Expected result: Like on the iPhone you should still be able to see and navigate easily through the creating window.
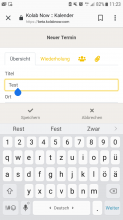
Here the Android view:
Here the Apple view: